
Chart.js
Построение разнообразных графиков на JS с помощью библиотеки chart.JS
Al-Sher
Наверное многим бы хотелось нарисовать множество графиков на своих сайтах, которые бы смогли предложить информацию пользователям в более красивом и запоминающемся виде. Эти графики можно сделать различными способами, например нарисовать в Photoshop`e или сделать скриншот с вордовского документа, но так же это можно реализовать и в браузере, используя технологию JavaScript. Существует множество различных библиотек для него, но сегодня мы возьмем лишь одну - Chart.js.
Библиотека chart.js устанавливается очень легко, например с помощью npm:
npm install chart.js --saveНу или с помощью bower:
bower install Chart.js --saveНо самым простым, как мне кажется, является следующий способ установки:
<script src="//raw.githubusercontent.com/chartjs/Chart.js/master/dist/Chart.js" type="text/javascript"></script>Давайте посмотрим какие графики можно построить с помощью данной библиотеки.
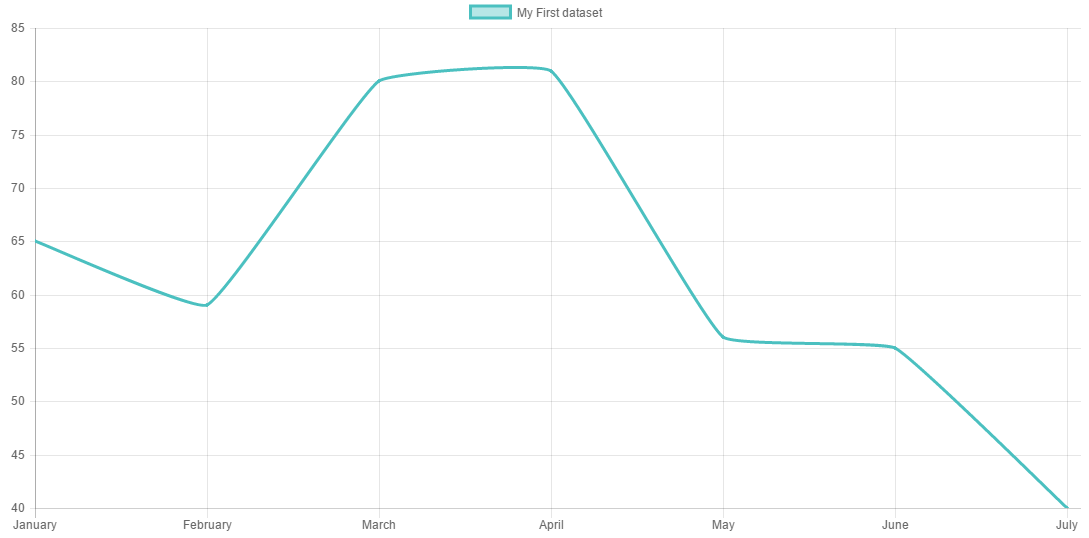
Line Chart

Данный график строится путем нанесения точек и их последующего соединениями линиями. Данный вид графиков отлично подойдет для показа какой-либо статистики, изменяющейся со временем, или сравнения наборов данных.
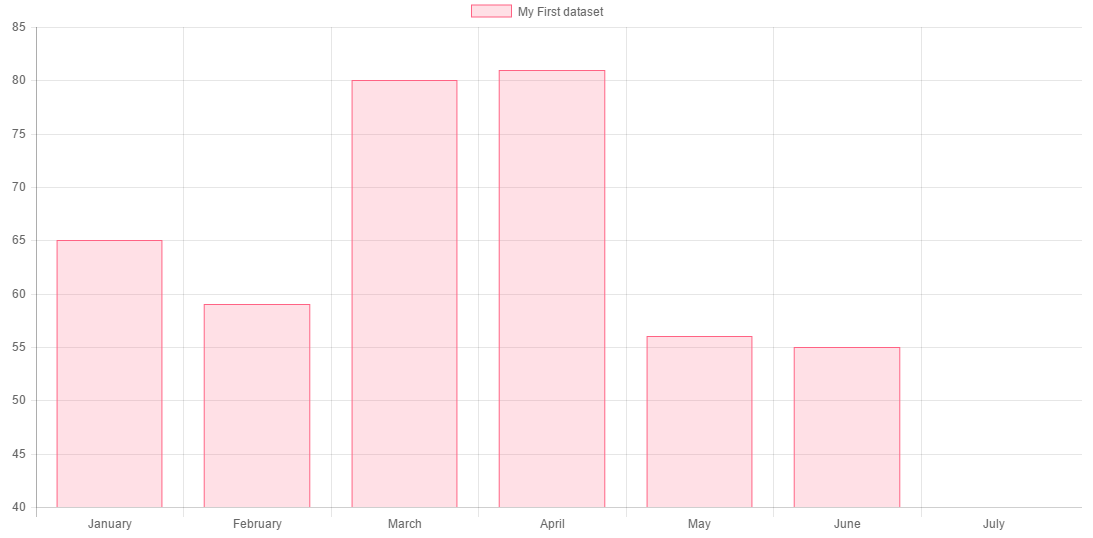
Bar Chart

Данный вид графиков отлично подойдет для сравнения нескольких наборов данных за один промежуток времени, но так же некоторые используют его для предоставления данных за определенный период.
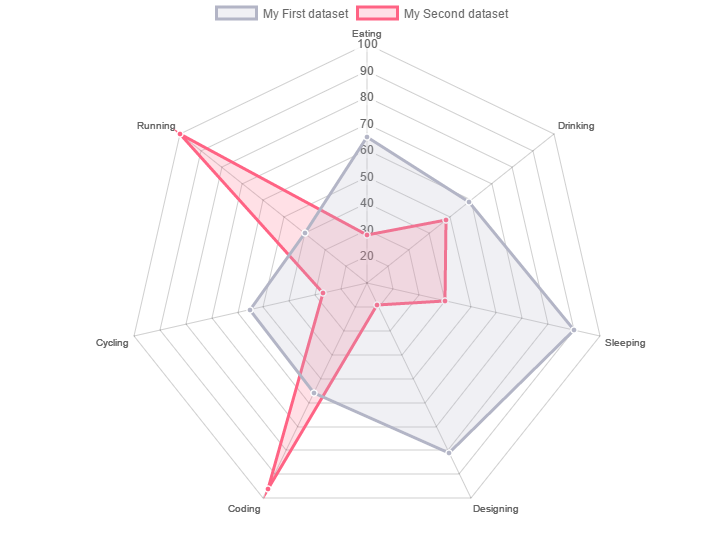
Radar Chart

Самый необычный для меня вид графиков, но и ему можно найти применения, например для наглядного отображения нескольких различных точек из различных наборов данных.
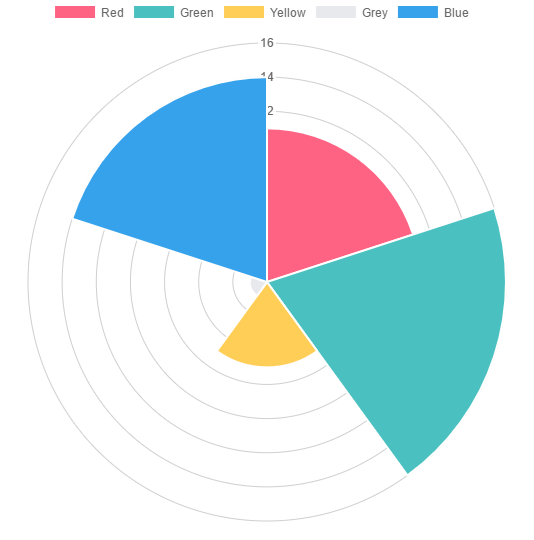
Polar Area Chart

А графики всё больше теряют углы... :) Данный вид графиков подойдет для печати мишеней, но и для дизайнеров он может подойти, например для отображения круговой диаграммы с показом шкалы значений точек.
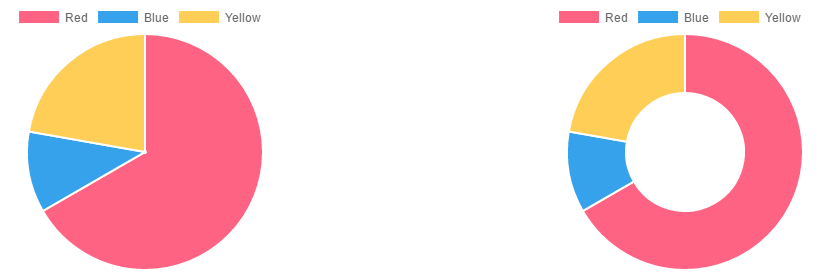
Pie & Doughnut Charts

Пришло время отказаться от углов и перейти к круговым диаграммам. Данный вид диаграмм я очень люблю использовать для показа пропорций входных данных.
Ну вот мы и посмотрели различные виды графиков, доступных в Chart.js, давайте же посмотрим как они работают. И так, выше было написано как установить библиотеку, ну а теперь давайте зададим настройки для наших графиков.
Для начала стоит указать элемент, где будут строиться наши графики. для этого вызовем следующий код:
var ctx = $("#myChart");
var myChart = new Chart(ctx, {
/* ... */
});Блок с id myChart является canvas-элементом. Мы полностью передаем данную переменную классу Chart, а далее, вместо /* ... */ , мы указываем необходимые опции.
Сегодня я покажу лишь построение круговой диаграммы, но все необходимые данные вы можете найти в документации chart.js.
Мы уже подключили библиотеку, создали canvas-элемент и определили его для объекта Chart, осталось лишь указать необходимые опции. Самым первым делом мы должны указать тип графика, для круговой диаграммы это pie.
Далее необходимо передать объект, в котором хранятся данные точек для построения графика. Что же входит в эти данные? Ну для начала в него входят названия "точек", указанные в массиве "labels". Но как же скрипт узнает какая точка какое название имеет? Всё просто: наборы точек так же находятся в массиве, но уже "data", содержащийся в объекте "datasets". Кроме значений и названия точек вы так же можете указать и цвета этих точек. Они должны быть указаны так же, как и значения, в массиве "backgroundColor", который так же содержится в объекте "datasets".
Как-то скучно выходит... Текст потерял картинки и коды... Надо бы исправить :)
Вот полностью готовый код моего графика для статистики поисковых ботов:
var myChart = new Chart($('#myChart'),{
type: 'pie',
data: {
datasets: [{
data: [7,4,4,11],
backgroundColor: ["#ffdb4d","#2d1152","#0089fa","#0089fa"]
}],
labels: ["Yandex","Yahoo","Google Adsense","Google"]
},
options: {
animation: {
animateScale:true,
}
},
});Как можно заметить, тут так же еще и содержится объект "options", который содержит некоторые данные, но что же они значат? Опция "animation" активизирует анимацию, а значение "animateScale:true" значит активировать анимацию увеличения.
На этом я хочу закончить рассказ о chart.js, но, в скором времени, я надеюсь завершить php-класс, для быстрого построения графиков для chart.js. Спасибо за внимание.
 Web
Web