
OwnCloud
Создание свое облачного хранилища с OwnCloud
Al-Sher
Иногда просто необходимо поднять свое облачное хранилище в кратчайшие сроки и именно для этой цели был создан OwnCloud. Давайте рассмотрим подробнее, что же это такое. OwnCloud является web-приложением с открытым исходным кодом. Написан OwnCloud на PHP и JavaScript, а в качестве базы данных готов использовать следующие варианты: SQLite, MySQL, Oracle и PostgreSQL. Так же разработчик позаботился о приложениях, которые помогут пользователю синхронизировать свои данные. Данные приложения разработаны для Windows, OS X, Linux, iOS и Android.
Возможности
Давайте рассмотрим возможности данного хранилища:
- Хранение файлов с использованием обычных структур каталогов, или с использованием WebDAV;
- Криптография;
- Синхронизация между клиентами под управлением Windows (Windows XP, Vista, 7 и 8), Mac OS X (10.6 и новее) или Linux;
- Календарь (также как CalDAV);
- Планировщик задач;
- Адресная книга (также как CardDAV);
- Потоковое мультимедиа (используется Ampache);
- Администрирование пользователей и групп (с использованием OpenID или LDAP);
- Расшаривание контента между группами или используя публичные URL;
- Онлайн текстовый редактор с подсветкой синтаксиса и сворачиванием. Анонсирована поддержка онлайн-версий редакторов LibreOffice;
- Закладки;
- Механизм сокращения URL;
- Фотогалерея;
- Просмотрщик PDF (используется PDF.js);
- Просмотрщик ODF файлов (.odt, .odp, .ods);
- Модуль логирования.
Источник: Википедия
Подготовка сервера
Для начала создадим конфиг для нашего OwnCloud, то есть сделаем его доступным по адресу owncloud.domen.ru. Вот мой конфиг для nginx сервера:
server {
listen 80;
server_name owncloud.alsher.ru;
root /var/www/html/owncloud;
add_header X-Content-Type-Options nosniff;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
location = /.well-known/carddav {
return 301 $scheme://$host/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host/remote.php/dav;
}
location /.well-known/acme-challenge { }
client_max_body_size 512M;
fastcgi_buffers 64 4K;
gzip off;
error_page 403 /core/templates/403.php;
error_page 404 /core/templates/404.php;
location / {
rewrite ^ /index.php$uri;
}
location ~ ^/(?:build|tests|config|lib|3rdparty|templates|data)/ {
return 404;
}
location ~ ^/(?:\.|autotest|occ|issue|indie|db_|console) {
return 404;
}
location ~ ^/(?:index|remote|public|cron|core/ajax/update|status|ocs/v[12]|updater/.+|ocs-provider/.+|core/templates/40[34])\.php(?:$|/) {
fastcgi_split_path_info ^(.+\.php)(/.*)$;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param HTTPS on;
fastcgi_param modHeadersAvailable true;
fastcgi_param front_controller_active true;
fastcgi_pass unix:/run/php-fpm/www.sock;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^/(?:updater|ocs-provider)(?:$|/) {
try_files $uri $uri/ =404;
index index.php;
}
location ~* \.(?:css|js)$ {
try_files $uri /index.php$uri$is_args$args;
add_header Cache-Control "public, max-age=7200";
add_header X-Content-Type-Options nosniff;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Robots-Tag none;
add_header X-Download-Options noopen;
add_header X-Permitted-Cross-Domain-Policies none;
access_log off;
}
location ~* \.(?:svg|gif|png|html|ttf|woff|ico|jpg|jpeg)$ {
try_files $uri /index.php$uri$is_args$args;
access_log off;
}
}
Создадим папку для OwnCloud:
mkdir /var/www/html/owncloudСкачаем OwnCloud с официального сайта:
wget https://download.owncloud.org/community/owncloud-9.1.2.tar.bz2Теперь следует распаковать его:
tar -xvf owncloud-9.1.2.tar.bz2И переместим распакованную папку в наш каталог сайта:
cp -R ./owncloud/* /var/www/html/owncloudУже можно заходить на owncloud.domen.ru, однако у Вас может возникнуть ошибка:
Can't write into config directory! This can usually be fixed by giving the webserver write access to the config directory.
Давайте передадим права на папку нашему nginx:
chown -R nginx:nginx /var/www/html/owncloud/А далее уже ставим недостающие модули. Для меня потребовалось поставить следующие:
yum install php-dom База данных
Как я уже говорил выше, OwnCloud способен работать с достаточно большим кол-вом баз данных. По-умолчанию OwnCloud предлагает использовать SQLite, но тут же предупреждает о снижении производительности. Прислушаемся OwnCloud и воспользуемся MySQL. Создадим базу данных и пользователя для неё:
create database owncloud;
create user owncloud@localhost identified by 'password';
grant all privileges on owncloud.* to owncloud@localhost identified by 'password';
flush privileges;
exit;Теперь введем наши данные в OwnCloud: Имя пользователя - Ваш логин; Пароль - Ваш пароль; Пользователь базы данных - owncloud; Пароль базы данных - password; Название базы данных - owncloud; Хост базы данных - localhost.
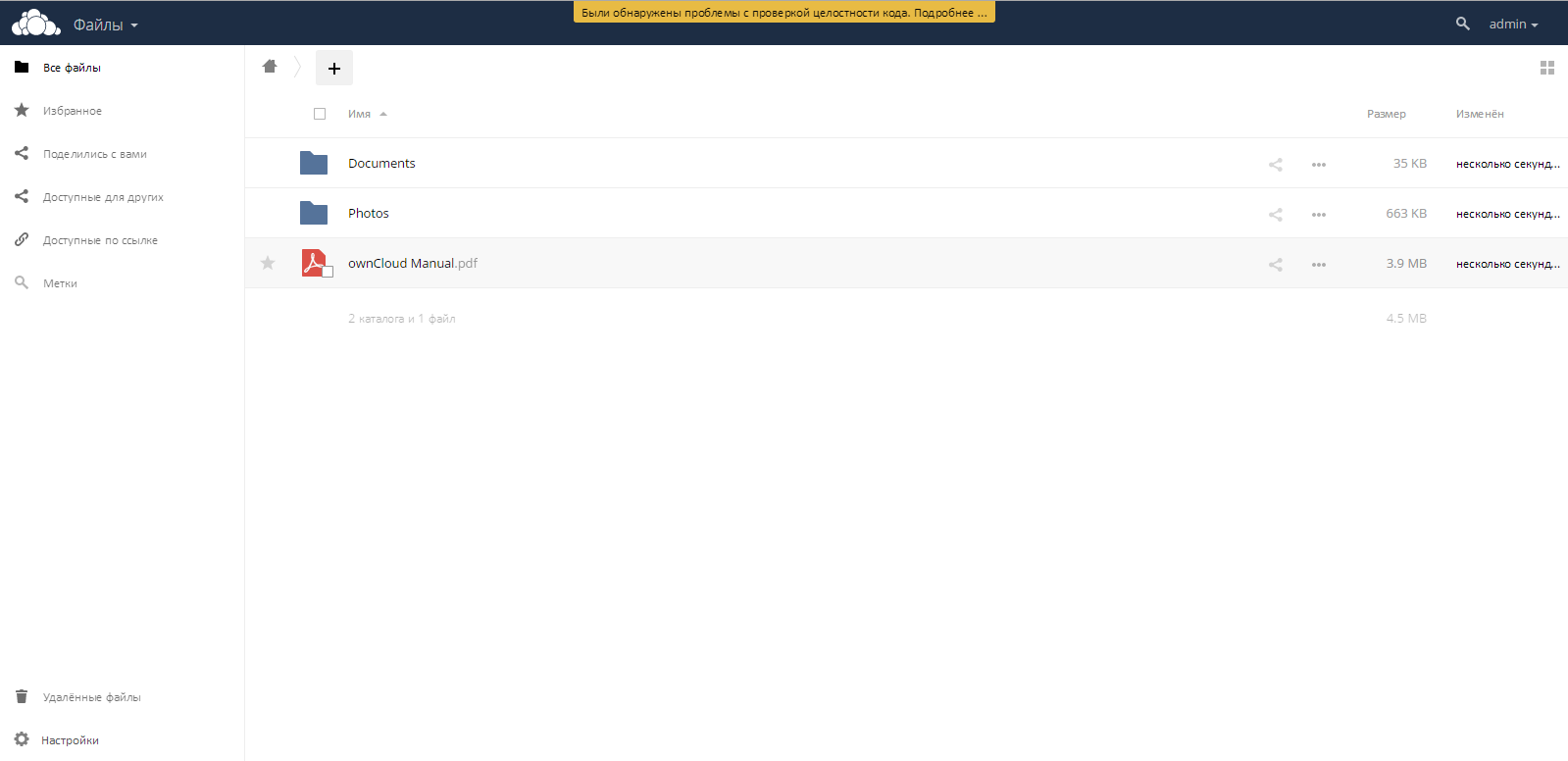
По окончанию установки вы попадете на главную страницу вашего хранилища  Как можно было увидеть из скрина, у меня возникли ошибки. Ошибки, в общем-то, не серьезные(нарушен .htaccess, HSTS отключен), поэтому я не стану обращать на них внимание.
Как можно было увидеть из скрина, у меня возникли ошибки. Ошибки, в общем-то, не серьезные(нарушен .htaccess, HSTS отключен), поэтому я не стану обращать на них внимание.
Заключение
В заключение остается лишь оставить ссылки на приложения, которые смогут работать с нашим хранилищем. Итак, приложение для Android, iOS и Windows. Надеюсь у Вас не возникнет проблем с установкой и использованием OwnCloud :)
 Web
Web